Vuex 是 Vue中用來管理狀態的函式庫,像是使用者的登入狀態,就可以把它存入Vuex中。
https://codepen.io/adjwcmzg/pen/KKqYwdv

Vuex 可以做為網站的全域狀態管理,可以將全域狀態集中管理,
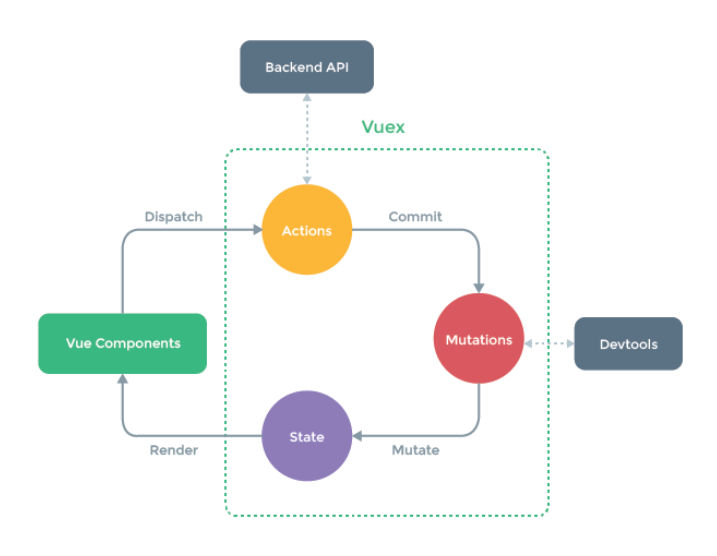
在 Vuex 裡面,儲存狀態的為 State,組件需要更動狀態時,需要透過 Actions 發出一個 Commit 去呼叫 Mutations,再由 Mutations 去更改 State。整個 Vuex 的方法也稱為 store,除此之外,我們不能直接修改Vuex中所儲存的狀態,若要更改都必須提交(commit) mutation才能更改,這樣的行為有助於追蹤Vuex中儲存的狀態(統一更新狀態的行為)。
Hi, I am Grant.
個人部落格 - https://grantliblog.wordpress.com/
個人網站 - https://grantli-website.netlify.app/#/mainpage
我的寫作專題 - https://vocus.cc/user/5af2e9b5fd89780001822db4#
